突然ですが、ヒートマップツールは利用されていますか?
読者がブログ内のどこを閲覧しているのかが分かる分析ツールなのですが、これまで無料ツールだと条件が厳しいものがありました。
とりあえず有料ツールにするには、まだまだしなくてもいいかなという方に朗報です。
これまでの有料ツールに求めていた内容が『無料プラグイン』でできるようになるということです!
即導入!!
してみたのですが、まだブログを開設したばかりという方でも入れておいた方がいいかと思いますのでまとめてみたいと思います。
・SEOを高めたい!
・コンテンツの質を高めたい!
・ヒートマップツールを使ってみたい!
・ブログを分析できるツールを無料で導入したい!
このようなお悩みを解決します。
プラグインを入れすぎると重たくなるということも確かにありますが、それ以上のメリットがあります。
無料でここまで分かりやすく分析できるツールは他にないのでブログ開設時から導入をお勧めします!
結論は上記の通りですが、詳しい項目は本記事でまとめていきますので、最後までお読み頂けたらと思います。
『本記事の内容』
Ⅰ:これまでのヒートマップツールの無料版・有料版
Ⅱ:Aurora Heatmapの導入方法
Ⅲ:Aurora Heatmapの使い方
Ⅳ:Aurora Heatmapの安心ポイント
Ⅴ:まとめ
大きくは上記のテーマでまとめていきたいと思います。
 フミフミ
フミフミ これはオススメツールニャ
これまでのヒートマップツールの無料版・有料版
無料版
これまでの無料版のヒートマップツールの条件はこのようになります。
①クリックヒートマップ
ページのどこがクリックされたかを可視化しています。
②スクロールヒートマップ
ウェブページ内でのユーザーの滞在時間の長さに応じて色で視覚化したものです。
③マウスヒートマップ
マウスをどのように操作したのかを、複数同時に確認できます。
※使えないサービス元もあり。
④アテンションヒートマップ
ページ内でユーザーがよく見ていた箇所を、その滞在時間から総和し、濃淡で可視化したもの。
※使えないサービス元もあり。
①と②はどこも使えるようですが、③と④に関しては使えない場合もあるようです。
有料版
これまでの有料版のヒートマップツールの条件はこのようになります。
・リアルタイム分析
・マウスの動きなどを録画して再生できるユーザー体験を視覚化
値段がハッキリしていない場合は要問い合わせになります。
Aurora Heatmapの導入方法

WordPressの管理画面より「プラグイン」→「新規追加」で検索するとすぐに出てきます。(上記画像の通りです。)
「今すぐインストール」したら「有効」にするだけです。
Aurora Heatmapの使い方

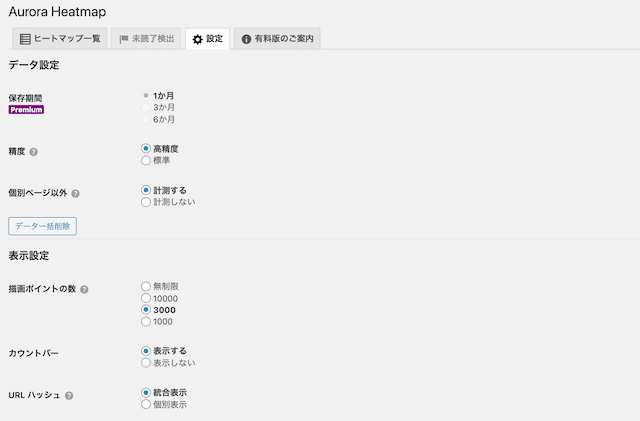
WordPress管理画面から「設定」→「Aurora Heatmap」と進みます。
特に設定なく測定してくれます。
パソコン表示、モバイル(スマホ)での表示数の部分を押すと別画面が開き詳しく色分けされて分析できます。
Aurora Heatmapの安心ポイント
・日本語で簡単
・インストールのみで簡単
・重たくならずに軽快な操作性

日本語で簡単です!
ただ有効にするだけで特に設定を操作する必要もないので簡単です!
そして、『軽快な操作』が可能という点が一番のメリットだと思います。
それもそのはず。
他の利用者と分けて使うという方法ではなく、各自のデータベースに保存されるので自分だけの量ですので負担が少ないという訳です。
まとめ
『クリック分析』と『スクロール分析』が可能な無料プラグインでしたがいかがでしたでしょうか?
とにかく軽快で設定も必要ないのでお手軽に導入できるかと思います。
登録も必要ないので個人レベルであれば十分満足できるツールだと思います。